Альтернативное управление
Альтернативное управление
Ваша программа должна одинаково хорошо управляться как с помощью мыши, так и клавиатуры. Не должно быть функций, которые можно выполнить только мышью (за исключением традиционно "мышиных" операций -например, рисования в графических редакторах). Наиболее популярные функции следует снабдить "горячими клавишами" для их быстрого вызова. При выборе комбинаций клавиш не забывайте о привычках и навыках пользователей: остановитесь на тех комбинациях, которые обычно используются в программах такого рода. Например, если вы разрабатываете файловый менеджер в стиле Проводника Windows, то лучше создавать комбинации, традиционные для Windows-программ (табл. 5.1); если же вы ориентируетесь на Norton Commander, то, например, для функции обновления списка файлов присвойте "горячую клавишу" <Ctrl>+<R>, а не <F5> Windows. Но, наверное, в такой ситуации идеальный, но, естественно, не самый легкий вариант — предусмотреть для функций программы две "схемы" горячих клавиш, чтобы удовлетворить потребности приверженцев обоих стилей работы с файлами.
Таблица 5.1. Стандартные комбинации клавиш в Windows
| Операция | Комбинация клавиш | ||
| Новое (окно, письмо, файл и т. п.) | <Ctrl>+<N> | ||
| Открыть | <Ctrl>+<0> | ||
| Сохранить | <Ctrl>+<S> | ||
| Печать | <Ctrl>+<P> | ||
| Отменить | <Ctrl>+<Z> | ||
| Повторить | <Ctrl>+<Y> | ||
| Вырезать | <Ctrl>+<X>, <Shift>+<Del> | ||
| Копировать | <Ctrl>+<C>, <Ctrl>+<lns> | ||
| Вставить (из буфера обмена) | <Ctrl>+<V>, <Shift>+<lns> | ||
| Вставить (новый объект) | <lns> | ||
| Удалить | <Del> | ||
| Выделить все | <Ctrl>+<A> | ||
| Найти | <Ctrl>+<F> | ||
| Найти далее | <F3> | ||
| Заменить | <Ctrl>+<H> | ||
| Обновить | <F5> | ||
| Справка | <F1> | ||
Бритва Оккама или KISS
Бритва Оккама или KISS
Философский принцип, носящий название "Бритва Оккама", гласит: "Не множить сущности без надобности". Или, как говорят американцы, KISS ("Keep It Simple, Stupid" •- "He усложняй, болван").
На языке интерфейсов это означает, что:
любая задача должна решаться минимальным числом действий; логика этих действий должна быть очевидной для пользователя; движения курсора и даже глаз пользователя должны быть оптимизированы.Простым на первый взгляд требованиям из этого списка на самом деле не так уж легко следовать. Для проектирования сложного по своим функциям и простого для понимания интерфейса требуется немалые опыт, знания и особое чутье. Как пишет Лу Гринзоу: "Если и есть в мире что-то такое, что почти все программисты постоянно повторяют наизусть, как мантры, но при этом откровенно игнорируют, так это — принцип KISS".
Принцип KISS перекликается с несколькими из эвристических правил Якоба Нильсена - ''Эстетичный и минималистический дизайн", "Равенство между системой и реальным миром", "Понимание лучше, чем запоминание". KISS более универсален и применяется практически во всех сферах человеческой деятельности, в том числе и в области, очень близкой к теме книги—в программировании.
Даже самая простая программа должна иметь меню
Рисунок 5.20. Даже самая простая программа должна иметь меню

И, конечно же, не стоит забывать о контекстных меню — меню, появляющихся при щелчке правой кнопкой мыши на каком-либо объекте и содержащими команды для работы с этим объектом. Разработка таких меню -дело, хотя технически очень простое, но при этом довольно кропотливое. Тем не менее, затраты времени и сил обязательно окупятся. Операционная система Windows 95 и ее последующие версии приучили пользователей к мысли, что при щелчке правой кнопкой мыши появляется контекстное меню. Щелчок правой кнопкой мыши стал уже настолько естественным действием, что профамма, не "понимающая" его, напоминает человека, который не слышит, что ему говорят. Контекстное меню — одна из самых сильных привычек пользователей и навык, который имеют даже малоопытные новички. Нужно обязательно учитывать это при разработке интерфейсов собственных программ.
Некоторые авторы программ забывают о значении термина "контекстное меню". Такое меню должно содержать только те команды, которые относятся к объекту, которому принадлежит меню. Вызывать по щелчку правой кнопкой мыши, меню из пары десятков пунктов и уж тем более дубликат главного меню программы не имеет смысла: практическая ценность такого "контекстного" меню равна нулю.
Но и переоценивать значение контекстных меню не нужно. При всем их удобстве и эффективности это всего лишь дополнительный элемент интерфейса, а не его основа. При проектировании программы они должны создаваться в расчете на использование совместно с главным меню, но ни в коем случае не как его замена. Дело в том, что несмотря на большую популярность контекстных меню, есть люди, которые ими никогда не пользуются. Кроме того, в некоторых случаях контекстное меню не всегда удобно, по сравнению с главным меню, кнопочной панелью инструментов или клавиатурой. Таким образом, если контекстное меню — единственный способ управления программой, то это будет вызывать отрицательную реакцию пользователей: никому не нравится, когда его лишают привычных средств работы и навязывают что-то другое, не всегда удобное и полезное.
Другие принципы построения интерфейсов
Другие принципы построения интерфейсов
Конечно, помимо эвристических правил Якоба Нильсена, тех минимальных требований, которым должен удовлетворять интерфейс любой программы, существует довольно большое число принципов создания интерфейсов, о которых в своих трудах говорят специалисты, причем специалисты не только в области дизайна интерфейса. Ведь при проектировании интерфейсов применяются данные психологии, геометрии и других наук. Эти принципы, хотя и не обязательны при проектировании интерфейсов, но при их реализации программа будет выглядеть гораздо более выигрышно.
Флажки и переключатели
Флажки и переключатели
Флажки (Checkboxes) и переключатели (Option Buttons) используются для одной цели: для выбора из группы предложенных вариантов. Разница между ними, как вам, наверное, известно, состоит в том, что флажки используются для выбора одновременно нескольких вариантов из группы, а переключатели позволяют сделать выбор в пользу только одного варианта.
К сожалению, даже некоторые довольно авторитетные специалисты не придают большого значения этому различию между флажками и переключателями. В очередном номере Visual Basic Programmer's Journal 101 Tech Tips for VB Developers, вышедшем в августе 1999 года, был опубликован небольшой кусок кода, который модифицировал функциональность группы флажков, позволяя им работать, как переключатели: с их помощью можно было выбрать только один вариант из предложенных. "Такое изменение может быть полезно, если вы хотите использовать флажки вместо переключателей", -говорилось в публикации. Редактор сайта iarchitect.com с иронией предложил заменить вторую часть этой фразы на следующее: "...если вы хотите запутать ваших пользователей". Ведь само появление на экране группы флажков сразу говорит пользователю о том, что сейчас ему можно будет сделать выбор нескольких вариантов, а не одного-единственного. Поэтому ни в коем случае не применяйте флажки для организации выбора одного варианта из группы.
Гибкость и эффективность использования
Гибкость и эффективность использования
Правило вполне закономерное, ведь программа в первую очередь должна решать задачу (см. разд. "Основы построения интерфейсов" данной главы), над которой работает пользователь. Однако при проектировании интерфейса перед разработчиком часто встает такая проблема: требуется, чтобы интерфейс был одинаково удобен и для новичков, и для опытных пользователей. Но нужно учитывать, это во многом разные потребители, с разными требованиями к программе и разным стилем работы. Если сделать простой интерфейс с минимумом опций, который будет легок для освоения новичками, то более опытные пользователи не смогут работать с программой достаточно эффективно, чтобы удовлетворять свои потребности.
Для решения этой проблемы прибегают к простому приему: функции, которые ускоряют работу, оформлены так, что они не видны начинающим, но легко доступны продвинутым пользователям. Самый простой пример — это "горячие клавиши", с помощью которых можно быстро вызвать часто выполняющиеся функции программы, в частности открытие и сохранение файлов. Обозначения "горячих клавиш" пишутся рядом с соответствующими пунктами меню, поэтому они, с одной стороны, не мешают новичкам (они могут воспользоваться мышью для выбора пункта меню или щелчка по кнопке на панели инструментов), а, с другой стороны, легко доступны опытным пользователям.
Разработчики системы программирования Microsoft Quick Basic, которая была очень популярна еще в восьмидесятых и начале девяностых годов, пошли еще дальше: они предусмотрели два варианта главного меню приложения: полный и сокращенный, между которыми можно переключаться одним щелчком.
Другой пример реализации универсального "интерфейса для каждого" — возможность выполнить сложные функции программы как с помощью Мастера, который, словно за руку, проведет начинающего пользователя по всем этапам процесса, так и вручную, посредством настройки опций в соответствующем диалоговом окне.
Учебник по созданию shareware программ
ГЛАВА 5.
Пользовательский интерфейс
Информированность пользователя
Информированность пользователя
Пользователь всегда должен иметь информацию о текущем статусе работы программы — например, сколько времени прошло от начала процесса копирования файлов, когда будет завершено кодирование звуковой дорожки CD-диска в МРЗ-файл и т. п. Кроме этого, пользователь обязательно должен видеть, к чему привело любое его действие: ввод данных, нажатие кнопки и т. п.
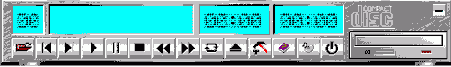
Интерфейс имитирующий лицевую
Рисунок 5.7. Интерфейс, имитирующий лицевую панель проигрывателя компакт-дисков

Самый распространенный пример реализации этого принципа — построение интерфейсов, имитирующих объекты реального мира. Часы, калькуляторы, проигрыватели компакт-дисков, записные книжки — большинство из программ, осуществляющих эти функции, выглядят почти точно так же, как их материальные аналоги. А знаменитая Мусорная корзина на Рабочем столе Windows или Macintosh, в которую можно "бросить" ненужный файл или папку — почти хрестоматийный пример построения интерфейса на основе объектов реального мира. Да и сам способ "перетащи и брось" (Drag-and-Drop) — прекрасная иллюстрация этого принципа, абсолютно естественная операция даже для тех пользователей, кто впервые сел за компьютер.
Однако такое заимствование идей из окружающего мира нужно производить очень осторожно. Дело в том, что программы, которые уже знакомы пользователю — тоже часть его мира, часть его знаний, навыков и привычек. Поэтому некоторые детали компьютерных интерфейсов являются для пользователей более привычными, чем объекты реального мира — это особенно касается элементов интерфейса, реализующих функции, не имеющих прямых аналогов в реальном мире. В качестве примера можно привести известный мультимедийный проигрыватель WinAmp. Для управления воспроизведением музыкальных композиций программа использует кнопки Play, Stop, Pause и др., очень напоминающие аналогичные по назначению кнопки на проигрывателях, стоящих в наших квартирах. Но вот кнопка, расположенная справа от них, которая на "настоящем" аппарате открывает лоток CD-плейера, в WinAmp, вопреки ожиданиям, не открывает лоток CD-ROM-дисковода, а вызывает окно Открыть файл. Это несколько сбивает с толку, т. к. в очень многих аналогичных компьютерных программах такая кнопка как раз служит для открытия/закрытия лотка дисковода CD-ROM.
Поэтому интерфейсы, которые полностью, т. е. без всяких исключений, копируют объекты реального мира, почти всегда в результате получаются не очень удобными, т. к. пользователь тратит довольно много времени, пытаясь освоить абсолютно новый интерфейс. Например, эксперимент компании IBM в области интерфейсов, использующих в качестве своей основы модели реальных материальных объектов — программа Real Phone, считается полным провалом: число проблем, возникающих при освоении "реального телефона", очень велико.
Эстетичный и минималистический дизайн
Эстетичный и минималистический дизайн
Если выразиться проще, то это правило означает: "Ничего лишнего". Не нужно загромождать интерфейс программы элементами, которые в данном случае являются неуместными и малополезными. Дело в том, что каждый элемент, будь то кнопка или текстовая подпись, обязательно отвлекает часть внимания пользователя. Это может привести к тому, что видимость и, соответственно, легкость восприятия пользователем действительно нужных и полезных частей интерфейса будет сильно уменьшена за счет элементов, без которых в данном случае можно было бы вполне обойтись.
Эвристические правила Якоба Нильсена
Эвристические правила Якоба Нильсена
Три основных принципа проектирования интерфейсов компьютерных программ, о которых я рассказал в предыдущем разделе, являются, безусловно, чрезвычайно полезными и эффективными, все же они представляют собой довольно общие правила. Далеко не каждый, а уж тем более начинающий разработчик интерфейсов, сможет качественно выполнить свою задачу, руководствуясь только ими. Требуются более конкретизированные правила, которые давали бы развернутую картину стратегии построения интерфейсов.
Одними из самых цитируемых в книгах по HCI являются десять так называемых эвристических правил известнейшего американского специалиста в области проектирования интерфейсов Якоба Нильсена (Jakob Nielsen), разработанных им совместно с другим исследователем, Рольфом Моличем (Rolf Molich). Формулировку этих принципов в оригинале можно прочитать по адресу http://www.useit.com/papers/heuristic/heuristic_list.html. Это десять главных заповедей любого разработчика компьютерных интерфейсов, т. е. минимальные критерии, которым должен отвечать интерфейс любой программы.
Каталог скинов на сайте www winamp com
Рисунок 5.24. Каталог скинов на сайте www.winamp.com

Таким образом, сделав свой продукт совместимым со "шкурам" WinAmp, вы одним выстрелом убиваете не двух, а трех зайцев, получая:
десятки тысяч готовых скинов, доступных пользователям; огромную потенциальную аудиторию, значительная часть которой вполне может из потенциальной стать реальной: многие пользователи захотят заполучить, например, калькулятор или записную книжку, которые выглядят так же, как и их любимый WinAmp; возможность эффективно рекламировать свою программу: наличие в описании программы слов "поддержка скинов WinAmp" дает неплохой отклик со стороны пользователей на поисковых системах и в online-архивах программного обеспечения.Если вы захотите встроить в свою программу поддержку скинов, то сначала хорошенько подумайте: а действительно ли "шкуры" так необходимы вашему продукту?
Традиционно поддержка скинов встраивалась в программы, которые либо имитируют предмет, который существует в реальном мире (плейер, калькулятор, часы и т. п.), либо ориентируются на сферу развлечений, либо оба варианта сразу. Поэтому способность менять свой вид при помощи "шкур" для таких программ стала уже привычной и почти обязательной функцией. Однако авторы, разрабатывающие программы, которые не попадают в указанные тематические группы (например, системные утилиты), впечатлив-шись успехом скинов, также встраивают в свои продукты их поддержку, ожидая, что это благоприятно скажется на популярности программы.
Шаг, на мой взгляд, спорный. Пользователей системных утилит или, скажем, бизнес-программ не очень-то привлекают всякие украшательства, скорее, наоборот. Ведь скины, как уже говорилось в предыдущем абзаце, ассоциируются с развлекательными программами, и упоминание "шкур" может серьезно повредить имиджу программы. Кроме того, поддержка скинов часто реализуется программистами с помощью громоздких ActiveX-компонентов, что неоправданно увеличивает размер программы. Для некоторых программ, например системных утилит, главное требование к которым — компактность, это может оказаться слишком большой жертвой, принесенной ради красоты.
Но, уж если вы все-таки встроили в свою программу поддержку скинов, позаботьтесь о том, чтобы пользователь мог ее отключить, вернувшись к традиционному виду. Стандартное оформление Windows-приложений - это тоже своеобразный скин, и у него есть немало приверженцев.
Кирпичики интерфейса
Кирпичики интерфейса
Итак, вы познакомились с теорией проектирования интерфейсов и практическими рекомендациями по выбору типа интерфейса и приданию ему профессионального вида. Настало время поговорить о самых мелких частицах интерфейса, из которых, как дом из кирпичей, строится внешний вид программного продукта, — элементах управления (компонентах).
В графическом пользовательском интерфейсе элемент управления -- это средство, при помощи которого пользователь взаимодействует с компьютерной программой. Качество этого взаимодействия зависит от двух аспектов:
соответствия элемента управления выполняемой им задаче; от последовательности правил, по которым функционирует элемент управления.Достаточно выбрать не тот инструмент для работы или изменить правила, по которым он действует, и вы создадите проблемы для пользователей своей программы. Далее я расскажу о некоторых элементах управления и о наиболее часто возникающих проблемах, связанных с интеграцией компонентов в интерфейс, а также о том, как можно решить эти проблемы.
Командные кнопки
Командные кнопки
Наиболее частая ошибка начинающих разработчиков интерфейсов — использование в проекте нестандартных кнопок, включающих, помимо текста, также и графику. Во-первых, из-за обычно невысокого качества графики выглядят такие кнопки очень непрофессионально; во-вторых, почти всегда у автора программы не хватает рисунков на все кнопки, имеющиеся в программе, и часть кнопок приходится делать обычными, с текстовыми подписями и без рисунков. Нарушается принцип последовательности, что, сами понимаете, не добавляет интерфейсу привлекательности.
Пожалуй, единственная категория программ, в интерфейс которых можно включать кнопки с графикой, — это игры. Здесь такие кнопки могут оживить стандартный интерфейс Windows-программ, придать ему более праздничный и нарядный вид.
Командная кнопка — один из тех элементов управления, для которых наиболее часто применяется динамически изменяемое свойство disable, т. е. отключение кнопки, когда она перестает реагировать на нажатия, и ее включение, в зависимости от текущего состояния программы. Для индикации состояния отключения граница вокруг кнопки и буквы текста на ней становятся светло-серыми.
Динамическое отключение и включение кнопки выглядит очень эффектно и производит впечатление высокого искусственного интеллекта программы (в большинстве случаев так и есть). Например, в диалоговых окнах кнопка ОК остается недоступной до тех пор, пока пользователь не введет необходимые данные, т. е. при каждом изменении информации происходит ее проверка. И вот здесь нужно быть очень осторожным. Дело в том, что пользователь при вводе сложных данных может не иметь информации о том, что именно он делает неправильно. "Серая" отключенная кнопка только говорит ему о том, что он что-то сделал не так, как нужно — например, ввел неверные или неполные данные, но вот в чем конкретно состоит проблема... И никто не может подсказать пользователю, что необходимо сделать, чтобы заветная кнопка наконец стала реагировать на нажатия мышью. Было бы гораздо лучше, если бы кнопка ОК была доступной, а после ее нажатия выдавалось бы сообщение об ошибке.
Лично мне приходилось не раз сталкиваться с описанной выше проблемой. Однажды я даже не смог зарегистрировать законно приобретенную копию shareware-программы: кнопка Зарегистрировать все время оставалась отключенной, несмотря на ввод в текстовое окно регистрационного кода. И информацию о том, что именно я делаю неправильно, я смог получить, только написав письмо автору программы... Поэтому при проектировании интерфейса собственной программы, Actual Startup, я решил не поддаваться соблазну сделать диалоговые окна слишком "умными". Кнопка ОК в окне создания нового "сервиса" становится доступной даже при вводе неправильных данных, зато после ее нажатия появляется окно с сообщением об ошибке и информацией о том, как ее исправить.
Кошелек Миллера
Кошелек Миллера
Этот принцип назван так в честь ученого-психолога Г. А. Миллера, который исследовал кратковременную память, проверяя выводы, сделанные ранее его коллегой, Г. Эббингаузом. Эббингауз пытался выяснить, сколько информации может запомнить человек без каких-либо специальных мнемонических приемов. Оказалось, что емкость памяти ограничена семью цифрами, семью буквами или названиями семи предметов. Это "магическое число" семь, служащее своего рода меркой памяти, и было проверено Миллером, который показал, что память действительно в среднем не может хранить более семи элементов; в зависимости от сложности элементов это число может колебаться в пределах от пяти до девяти.
Если необходимо в течение короткого времени сохранить информацию, включающую больше семи элементов, мозг почти бессознательно группирует эту информацию таким образом, чтобы число запоминаемых элементов не превышало предельно допустимого. Например, номер банковского счета 30 637 402 710, состоящий из одиннадцати элементов, будет, скорее всего, запоминаться как 30 63 740 27 10, т. е. как пять числовых элементов, или восемь слов (тридцать, шестьдесят, три, семьсот, сорок, двадцать, семь, десять).
Применяя принцип кошелька Миллера в дизайне интерфейсов, следует группировать элементы в программе (кнопки на панелях инструментов, пункты меню, закладки, опции на этих закладках и т. п.) с учетом этого правила— т. е. не более семи в группе, в крайнем случае — девяти. Взгляните, например, на главное окно программы-словаря ABBYY Lingvo 6.0: четырнадцать кнопок на верхней панели, между которыми нет ни одного разделителя, воспринимаются гораздо хуже, чем кнопки на панели внизу, которые разделены на группы.
Итак, принцип кошелька Миллера говорит о семи плюс-минус двух элементах. Но если взглянуть на программы, интерфейс которых совершенствовался годами (тот же Microsoft Word), то можно заметить, что число объектов (пунктов меню, кнопок на панелях инструментов) в группах доходит до шести-семи довольно редко, а в основном элементы сгруппированы по три-четыре объекта. Такие небольшие группы объектов наиболее хорошо воспринимаются взглядом пользователя, уже слегка утомленного сложными интерфейсами современных программ. Я думаю, при проектировании интерфейсов программ верхнюю границу кошелька Миллера — семь-девять элементов — нужно применять очень осторожно, стараясь обходиться группами, содержащими максимум пять объектов.
Масштабирование шрифтов
Масштабирование шрифтов
Нужно учитывать, что на разных компьютерах установлены различные по масштабу шрифты: одни пользователи предпочитают крупный шрифт, другие — более мелкий. Из-за этого текстовые подписи (на кнопках, панелях и т. п.), которые автор поместил в своей программе, при запуске продукта пользователями могут увеличиваться в размерах. Многие элементы управления автоматически подстраивают свои размеры согласно содержимому, но некоторые, например Строка состояния (StatusBar), таким свойством не обладают, и текст в этом случае может обрезаться.
Меню
Меню
Список команд по работе с программой, предлагаемых на выбор пользователя — одно из самых старых и универсальных средств организации интерфейса компьютерных программ.
В самых первых программах, предназначенных для работы на персональных компьютерах, меню представляло собой список операций, и для выбора какой-либо из них требовалось нажать на клавиатуре клавишу с цифрой, обозначающей порядковый номер соответствующей команды в меню. В программных продуктах для IBM PC середины 80-х годов, большинство из которых работало в текстовом режиме экрана (тот же Norton Commander), меню уже имело сложную структуру: команды были разбиты на группы, названия которых выводились в строке вверху экрана; по ниспадающим спискам команд можно было перемещаться нажатием клавиш со стрелками, а выбор делать при помощи клавиши <Enter>. Во многих программах к управлению подключилась мышь.
С расцветом Windows и ростом популярности графического интерфейса меню заняло основное место среди средств управления компьютерными программами. Законодатель мод в области интерфейсов Windows-приложений — корпорация Microsoft — постоянно улучшала внешний вид и эргономику меню. В Windows 95 в меню были добавлены графические пиктограммы и возможность перемещения курсора мышью, а не только клавиатурой, как в Windows 3.1; в Windows 2000 появились "умные" меню, в которых первыми показывались наиболее часто вызываемые пользователем команды.
Но, тем не менее, всех этих заслуг меню в деле построения интерфейсов не производят на некоторых авторов программ никакого впечатления, и они -о ужас! — начинают считать, что без меню в программе вполне можно обойтись. Я как-то спросил одного из shareware-авторов, в главном окне программы которого присутствовала только кнопочная панель инструментов, а меню не было. "Да ну его... Я не знаю, чего туда помещать" - услышал я в ответ.
Вопрос "Что помещать в меню?" я рассмотрю чуть позже, а пока хотел бы обратить внимание на обязательность присутствия меню в главном окне программы. Это, если угодно, такое же правило хорошего тона, как и любое из эвристик Якоба Нильсена, о которых рассказывалось выше. Отказываясь от включения меню в проект своей программы, автор игнорирует опыт и навыки пользователей, заставляет их отказываться от стиля работы, к которому они привыкли. Особенно меня забавляет, когда авторы не делают в программе меню, но создают кнопочную панель инструментов: последняя появилась в интерфейсе программ для персональных компьютеров относительно недавно и, конечно, не может быть полноценной заменой меню. Хотя бы потому, что меню — это не просто список команд, это еще и многофункциональная "шпаргалка" по работе с программой, "шпаргалка", которая всегда под рукой (как известно, читать справочные файлы пользователи не очень любят). Достаточно провести мышью по строке меню вверху экрана, и можно выяснить набор функций программы, комбинации "горячих клавиш" и даже — объяснение назначения кнопок на панели инструментов.
Меню Файл с командами вызова недавно открывавшихся файлов
Рисунок 5.11. Меню Файл с командами вызова недавно открывавшихся файлов

Еще одна составляющая часть правила "Гибкость и эффективность использования" — необходимость предоставлять пользователю возможность быстрого выполнения частых действий. Варианты реализации этого очень разнообразны: это и уже упоминавшиеся "горячие клавиши", и команды для вызова последних открывавшихся файлов, и меню, в которых сначала показываются наиболее часто выполняющиеся команды, и макросы, и даже целые языки программирования, встраиваемые в приложения, наподобие Visual Basic for Applications в продуктах семейства Microsoft Office.
Меню грамотно спроектированной
Рисунок 5.19. Меню грамотно спроектированной программы чрезвычайно информативно

Замечание 3
Замечание 3
Если главное окно программы выполнено в виде диалога, т. е. окна, имеющего фиксированную границу, то в таком окне строка меню не обязательна. Однако некоторые авторы, высоко оценивая эргономику меню, включают его и в диалоговые окна.
Теперь — о том, что же можно помещать в меню. Некоторые авторы считают, что для простых программ меню вовсе не нужно, т. к. не стоит делать меню ради двух-трех пунктов. Но даже программа, которая ничего не делает, достойна меню как минимум из двух пунктов: Файл, где находится команда Выход и Справка, включающий подпункт О программе (ведь потенциальные пользователи должны знать, куда отправлять свои денежки, правда?).
Пункт Файл, даже если программа непосредственно с файлами не работает, очень желателен, я бы сказал — необходим. Просто Файл — настолько привычный элемент меню, что все основные команды (начать новую работу, сохранить результаты, выйти из программы) пользователи ищут прежде всего там. Пункт Справка я рекомендую включать в любое меню по двум причинам: во-первых, пользователь сразу видит, что в программе есть справочная система и есть куда обратиться в случае возникновения затруднений; во-вторых, если в строке меню содержится только один пункт -Файл, то это выглядит не очень красиво. Добавление еще одного пункта уравновешивает картину.
Microsoft Access запрашивает подтверждение
Рисунок 5.2. Microsoft Access запрашивает подтверждение действия, которое не будет иметь никакого значения

А этот пример особенно часто приводится в качестве иллюстрации к рассказу о "тупых" интерфейсах. Утилита преобразования текстовых файлов, включенная в Microsoft Word, способна распознать формат открываемого файла. Но, тем не менее, она просит пользователя подтвердить, что структура файла была определена правильно. Во многих случаях (например, когда человек открывает файл, созданный не им, или просто при недостатке знаний) он не может указать, каков формат файла на самом деле. Но, т. к. его все-таки просят сделать выбор, он начинает колебаться, выбирать из списка другие форматы, что приводит к некорректным результатам.
Microsoft Word не слишком уверен
Рисунок 5.3. Microsoft Word не слишком уверен в собственных возможностях по преобразованию файлов

Еще один известный пример интерфейса, который дает повод поразиться "глупости" компьютера. Если в текстовом редакторе WordPad открыть обыкновенный текстовый файл и, даже ничего в нем не меняя, попробовать сохранить его, то программа сообщит, что такая операция "приведет к потере форматирования". Особую пикантность этой ситуации придает тот факт, что в текстовом (ASCII) файле какое-либо форматирование отсутствует изначально.
Есть и откровенно дурацкие сообщения, которые заставляют задуматься, почему современный мощный компьютер стоимостью несколько сотен долларов обладает интеллектом простого калькулятора. Впрочем, очень часто такие сообщения вызваны ошибками в самой программе.
Нужно заметить, что, как и в любой другой науке, принципы построения интерфейсов компьютерных программ тесно взаимосвязаны. Нарушение одного правила почти наверняка повлечет нарушение и другого. Например, если при работе пользователя с программой на экране появилось сообщение заставляющее усомниться в том, что компьютер может справиться со своими функциями (третий принцип), то о соблюдении первого принципа (прозрачность интерфейса) говорить тоже не приходится, т. к. вместо того, чтобы продолжить работу, человек вынужден теряться в догадках: "Что бы это значило?"
Небольшая палитра инструментов
Небольшая палитра инструментов
Логическое развитие правила применения стандартных элементов: не используйте слишком большое их количество. Например, если где-то в одном из диалоговых окон программы вы поместили командную кнопку стандартного вида, то не нужно в другом месте программы использовать кнопку, отличающуюся от нее по оформлению. Да-да, это тоже наглядный
Одинаковое расстояние между элементами управления
Одинаковое расстояние между элементами управления
Если элементы управления на форме приложения располагаются на разном расстоянии между ними, то это сразу придает интерфейсу непрофессиональный вид. Наоборот, аккуратно выстроенные на форме кнопки, переключатели, флажки и другие элементы -- признак качественной работы.
Однаединственная форма "нетрадиционной
Рисунок 5.10. Одна-единственная форма "нетрадиционной ориентации" придает всему интерфейсу крайне непрофессиональный вид

Принцип последовательности — одно из важнейших правил проектирования пользовательских интерфейсов. Последовательный интерфейс интуитивно понятен и очень легок для освоения, т. к. при его изучении пользователь не сталкивается с сюрпризами, и даже те части интерфейса, которые он видит впервые, кажутся ему давно знакомыми. Если же в одних и тех же ситуациях программа реагирует по-разному, элементы управления в формах имеют различную компоновку, а текстовые сообщения удивляют все новыми и новыми терминами, то вся программа станет для пользователя одним сплошным сюрпризом.
Описание ошибки
Описание ошибки
Оно должно быть четким, ясным и понятным, давать пользователю всю необходимую информацию о причинах и месте возникновения ошибки. Многие разработчики программ опасаются делать сообщения об ошибках очень информативными, чтобы не "пугать" начинающих пользователей техническими подробностями. Однако в этом случае нарушается описанный выше принцип гибкости и эффективности использования: опытные пользователи, получив слишком краткое сообщение об ошибке, не могут выяснить ее причину. А программа, в которой появляются какие-то непонятные ошибки, в конце концов начинает производить впечатление некачественной поделки.
Самое простое решение — создать в справочной системе программы соответствующий раздел, разъясняющий содержание проблемы и причины ее возникновения. В самом же диалоговом окне с сообщением об ошибке может присутствовать кнопка Справка для вызова этого раздела. Чисто технически реализовать это очень просто: в современных системах программирования для ее создания таких дружественных сообщений об ошибках достаточно при вызове функции MessageBox указать флаг наличия кнопки Справка и идентификатор соответствующего раздела справки. А вот составление подробных описаний ошибок, которых, к тому же, может быть очень много, для shareware-программистов гораздо более нудное и неприятное занятие.
Еще один пример решения, причем более изящного, данной проблемы является кнопка Подробнее, при нажатии на которую диалоговое окно с сообщением об ошибке "распахивается", отображая более подробную информацию о причине возникновения сбоя. Так, например, организованы многие сообщения об ошибках в 32-разрядных версиях Windows, самое известное из которых - "Программа выполнила недопустимую операцию и будет закрыта". За кнопкой Подробнее в этом сообщении скрывается имя программы-виновника, а также адрес места возникновения ошибки.
Замечание 1
Замечание 1
Обратите внимание, что даже в "распахивающихся" сообщениях об ошибках, несмотря на то, что в них присутствует подробная информация, все равно должна присутствовать кнопка Справка для вызова раздела справочной системы с описанием соответствующей ошибки. Это необходимо потому, что обращение к справочной системе программы является более привычным для пользователя, чем менее распространенные "распахивающиеся" диалоговые окна.
К сожалению, такие изящные сообщения об ошибках в прикладных программах для Windows встречаются не очень часто, т. к. их включение требует хотя и несложной, но кропотливой работы.
Очень важно помнить то, что сообщение об ошибке должно содержать ее описание нормальным человеческим языком. Некоторые программисты совершенно серьезно считают, что такие лаконичные сообщения, в стиле известного в Интернете "Error 216", производят на пользователя неизгладимое впечатление: чем "загадочнее" программа, тем она сложнее и, в конечном итоге, "круче". Но, на самом деле, эффект сродни тому, что был уже описан выше: непонятные ошибки возникают только в некачественных поделках.
Описание решения проблемы
Описание решения проблемы
Как уже упоминалось выше, информация о том, как исправить ошибку или решить проблему имеет даже большее значение, чем собственно описание ошибки или проблемы. Ведь подсказка, помогающая решить проблему, способствует реализации одного из принципов построения пользовательского интерфейса — программа должна помогать выполнить задачу, а не становиться этой задачей.
Большинство разработчиков программ размещают описание решения проблемы в разделе справочной системы, посвященном соответствующей ошибке. Однако лучше всего включить эту информацию прямо в диалоговое окно сообщения об ошибке, так, как это сделано, например, в системе управления базами данных Microsoft Access. Дело в том, что не все пользователи догадываются нажать спасительную кнопку Справка, хотя это было бы вполне естественным ходом (как известно, в английских версиях Windows в этих случаях используется слово "Help" - "Помощь").
При описании пути решения проблемы, как и при написании любой документации, нужно избегать составления слишком объемных текстов, т. к. пользователи будут просто пробегать их глазами, не вникая в смысл написанного, подобно тому, как человек, просматривающий газету, сначала останавливает взгляд на коротких заметках, пропуская большие материалы. Лучше всего составить что-то наподобие пошаговой инструкции, каждый шаг из которой составляет 1—2 предложения.
Основы построения интерфейсов
Основы построения интерфейсов
Когда говорят о научных основах проектирования пользовательских интерфейсов, в первую очередь упоминают термин HCI. HCI — это аббревиатура английского Human-Computer Interaction, что переводится как "взаимодействие человека и компьютера". На Западе HCI — это целая профессия, ей обучают в университетах, выдавая дипломы "Специалист по HCI". Издается много журналов по этой теме, существует большое количество Web-сайтов. В России, к сожалению, эта наука не пользуется особой популярностью, например, у нас настоящих специалистов по HCI можно буквально пересчитать по пальцам одной руки.
Как легко догадаться по названию, составными частями HCI являются: человек (пользователь), компьютер и собственно их взаимодействие. Пользовательский интерфейс (англ, user interface, UI) является своеобразным коммуникационным каналом, по которому осуществляется взаимодействие пользователя и компьютера.
Лучший пользовательский интерфейс -- это такой интерфейс, которому пользователь не должен уделять много внимания, почти не замечать его. Пользователь просто работает, вместо того, чтобы размышлять, какую кнопку нажать или где щелкнуть мышью. Такой интерфейс называют прозрачным — пользователь как бы смотрит сквозь него на свою работу.
Чтобы создать эффективный интерфейс, который делал бы работу с программой приятной, нужно понимать, какие задачи будут решать пользователи с помощью данной программы и какие требования к интерфейсу могут возникнуть у пользователей. Это сделать гораздо легче, если вы используете свою программу для собственных нужд (см. разд. "Выбор названия программы" гл. 2), ведь в данном случае вы являетесь не только разработчиком, но и пользователем программы, смотрите на нее глазами ее аудитории.
Огромную роль играет интуиция — если разработчик сам терпеть не может некрасивые и неудобные интерфейсы, то при создании собственной программы он будет чувствовать, где и какой именно элемент нужно убрать или добавить. Необходимо иметь художественный вкус, чтобы понимать, что именно придает интерфейсу красоту и привлекательность.
Западные исследователи в области HCI сформулировали основные принципы проектирования пользовательских интерфейсов компьютерных программ. Как и в любой другой науке, существует довольно много различных методик и классификаций, которые можно найти в книгах по HCI, выпущенных за рубежом, а также на иностранных Web-сайтах.
Если говорить о самых общих принципах проектирования пользовательских интерфейсов, то можно назвать три основных положения:
Программа должна помогать выполнить задачу, а не становиться этой задачей. При работе с программой пользователь не должен ощущать себя дураком. Программа должна работать так, чтобы пользователь не считал компьютер дураком.Довольно эмоциональные формулировки, но, тем не менее, поразительно верные.
Первый принцип — это уже упоминавшаяся выше прозрачность интерфейса. Интерфейс должен быть легким для освоения и не создавать перед пользователем преграду, которую он должен будет преодолеть, чтобы приступить к работе. Вспомните надоедливый splash screen ("всплывающий экран"), о котором я уже рассказывал (см. разд. "Не делайте из программы культа" гл. 4) -это тоже пример интерфейса, который, вместо того чтобы помогать пользователю выполнить работу, эту работу только и создает.
Второй принцип часто нарушают те авторы программ, которые слишком недооценивают умственные способности пользователей. В глазах таких разработчиков пользователи видятся толпой этаких бестолковых болванов, в лучшем случае — беспомощных и нерадивых созданий, не способных разобраться в самых элементарных ситуациях. Это обусловлено разными причинами
Во-первых, традиционным слегка высокомерным отношением программистов к простым пользователям. Это еще можно было понять в восьмидесятых и начале девяностых годов XX века, когда обычные персональные компьютеры не имели доступных широкой аудитории программных и аппаратных средств для построения привлекательных графических интерфейсов и работы с ними. Самой распространенной операционной системой в то время была MS DOS, основанная на интерфейсе командной строки. Поэтому эффективно работать с персональным компьютером могли люди только с довольно серьезной подготовкой. Кроме того, парк "персоналок" был относительно невелик даже в США, не говоря уже об остальных странах, и, как следствие, число пользователей компьютеров было небольшим.
Сегодня же такой пренебрежительный взгляд на пользователя явно неуместен. Работа с персональным компьютером предполагает относительно небольшую начальную подготовку пользователя: интерфейсы компьютерных программ, в первую очередь операционной системы Windows, являющейся законодателем мод в индустрии массового программного обеспечения, становятся все проще и доступнее для понимания людей. Да и число компьютеров в мире сегодня в несколько раз больше, чем десять лет назад.
Вторая причина слишком большой недоверчивости программистов к познаниям и квалификации пользователей — чрезмерное увлечение построением так называемой "защиты от дурака". Дело в том, что классические учебные курсы по программированию учат, что большинство ошибок в работе программы вызываются не дефектами исходного кода или программного окружения, а действиями пользователя — например, вводом данных неправильного формата (допустим, текста вместо цифр). Поэтому программист при разработке приложения должен написать функции по проверке результатов как можно большего числа действий пользователя и предусмотреть максимальное количество вариантов развития событий. Это совершенно правильный подход, но многие программисты настолько усложняют "защиту от дурака", делают ее такой громоздкой, что работа пользователя с программой начинает напоминать известное "шаг вправо, шаг влево считается побегом". Происходит довольно обычная вещь: то, что задумывалось как решение проблемы, само начинает создавать проблемы.
И, наконец, третья причина во многом обусловлена поведением самих пользователей. Часто при возникновении малейших затруднений при работе с программой пользователь тут же обращается в службу технической поддержки, не удосужившись даже взглянуть на справочную систему продукта, посмотреть секцию "Ответы на частые вопросы" на Web-сайте программы или даже просто чуть-чуть подумать! Отчасти тут вина самих авторов программ. Как говорят опытные разработчики пользовательских интерфейсов: "Если уже на этапе знакомства с программой пользователь вынужден обращаться к справочной системе, над интерфейсом нужно серьезно работать".
Поэтому, чтобы соблюсти второй из общих принципов построения интерфейсов и не давать пользователю повода почувствовать, будто его принимают за идиота, не нужно давать разрабатываемой программе слишком большие полномочия и право указывать пользователю, что именно ему делать. Некоторые программисты не знают или не желают осознавать этого и загоняют пользователей своих программных продуктов в тесные рамки, навязывая определенный стиль работы.
Один из примеров такого неправильного отношения к пользователю является отказ программы выполнить вполне естественную с точки зрения пользователя программных продуктов такого рода операцию и вывод диалогового окна, требующего выполнить какую-то другую последовательность действий. Этим "прославился", например, известный текстовый редактор "Блокнот" из состава Windows 95. Если пользователь открывал эту программу и решал перед началом набора текста дать создаваемому "Блокнотом" по умолчанию файлу "Untitled" какое-нибудь имя, выбрав из меню команду Сохранить как, редактор отказывался сделать это, показывая сообщение: "Вы не ввели какой-либо текст, чтобы его можно было сохранить. Наберите какой-нибудь текст, а затем попытайтесь [сохранить его] снова". Этим создатели "Блокнота" не только отвергли стиль работы очень многих пользователей (перед началом набора текста дать имя файла), но сбили с толку и тех, кто был знаком с "Блокнотом" по предыдущим версиям Windows. Например, в шестнадцатиразрядной Windows 3.1 "Блокнот" позволял сохранять пустые файлы безо всяких проблем. Опытные пользователи, знакомые с принципами работы операционной системы, тоже были в недоумении: если из контекстного меню Проводника Windows в меню Создать выбрать пункт Текстовый документ, то получившийся файл длиной 0 байт открывается "Блокнотом" без каких-либо затруднений. К счастью, в последующих версиях Windows "Блокнот" стал более дружественен к пользователю.
Другой пример недооценки возможностей пользователя — вывод информационных сообщений в ситуациях, когда этого не требуется. Многие авторы наделяют свои программы излишней "болтливостью" из благих намерений — например, для того, чтобы облегчить освоение продукта или информировать пользователей о полезных функциях программы. Однако вполне может оказаться так, что пользователь уже достаточно уверенно чувствует себя при работе с программой и не нуждается в подсказках, выскакивающих каждую минуту, а некоторые полезные, с точки зрения автора программного продукта, функции для конкретного пользователя таковыми не являются. Поэтому среди разработчиков программного обеспечения хорошим тоном считается предоставление пользователю возможности отключить вывод информационных сообщений. Это позволяет сохранить легкость освоения продукта для начинающих пользователей и одновременно с этим добиться, чтобы информационные сообщения не вызывали у опытных пользователей раздражения.
Осторожно скины
Осторожно: скины
Скин (англ, skin — кожа, шкура) — это набор графических изображений, с помощью которых можно менять внешний вид программы. Естественно, сама эта программа должна поддерживать работу со скинами.
Человек всегда стремится как-то выделиться, придать себе и своим вещам индивидуальность. Многие люди стараются так украсить собственный дом, автомобиль, рабочее место, чтобы они отличались от других. То же самое наблюдается с компьютерами: пользователи устанавливают в качестве "обоев" Рабочего стола Windows понравившиеся картинки, перенастраивают цветовую и звуковую схемы. Введение возможности изменить вид программы по своему вкусу - закономерное развитие компьютерных интерфейсов, еще один шаг к удовлетворению желания пользователей настраивать все "под себя" и индивидуализировать себя и свое окружение.
Хрестоматийный пример программы, использующей скины, — это мультимедийный плейер WinAmp (http://www.winamp.com). Именно после ее выхода слово "скины" стало очень модным. Огромной популярностью стали пользоваться программы, как и WinAmp, позволявшие менять "кожу", online-коллекции скинов (например, сайт http://www.skinz.org). Слово "скины" буквально завораживало пользователей, и они торопились скачать и опробовать любой программный продукт, в описании которого оно встречалось. Естественно, сам WinAmp тоже не остался без внимания, заполучив огромную аудиторию пользователей со всего мира, и его часто приводят как пример удачного маркетингового хода.
На стремительный рост популярности скинов тут же отреагировали авторы инструментов для разработки программного обеспечения: на рынке быстро появилось множество VCL- и ActiveX-компонентов, позволявших программистам легко встроить в собственные продукты поддержку скинов, и таким образом, снабдить свою программу одной из самых модных функций.
Однако у этих компонентов есть на первый взгляд не заметный, но, тем не менее, очень значительный недостаток. Каждый из этих компонентов, как правило, работает только с собственным форматом скинов. Вследствие этого, в программах, в которых поддержка скинов организована при помощи таких компонентов, не могут быть скины из других программ, например из того же WinAmp. Кроме того, количество "шкур", которые есть в распоряжении программиста, использующего один из таких компонентов, обычно очень невелико, не более 10—20.
Некоторые программисты не обращают на эти доводы никакого внимания: "Подумаешь, несовместимость форматов, ну и пусть, что скинов мало -главное, они, скины, ЕСТЬ!" Но давайте-ка немного порассуждаем. Если каждая программа использует собственный формат скинов, значит, существует вероятность, что в разных программах скины будут также разные (на самом деле именно так и есть). Кроме того, раз для каждой программы существует всего лишь по паре десятков "шкур", то пользователь точно не сможет выбрать из них ту, которая устраивает его на сто процентов. И теперь представьте картину: каждая программа на компьютере пользователя имеет разный вид, да к тому же и не полностью устраивающий хозяина системы. Кстати, вряд ли пользователи будут самостоятельно рисовать скины к вашей программе: это не такое уж простое занятие, а в ситуации, когда
скины требуются сразу для нескольких программ на компьютере, это дело становится и вовсе бесперспективным.
Гораздо более выигрышный вариант — пойти в фарватере лидера (прием, который действенен не только в области программирования вообще и скинов в частности). Кандидатура на эту роль только одна: WinAmp. Посудите сами:
WinAmp — самая популярная программа, которая поддерживает скины. Благодаря действительно хорошим функциональным возможностям и бесплатности, она чаще всего используется как плейер звуковых файлов; к WinAmp уже нарисовано огромное количество скинов — более сорока трех тысяч (!) на август 2001 года; некоторые программы независимых разработчиков уже поддерживают скины WinAmp.Панель инструментов Adobe Photoshop
Рисунок 5.21. Панель инструментов Adobe Photoshop

Тип границы кнопок на панелях инструментов — тоже не такой простой вопрос, как кажется. Традиционно кнопки на инструментальных панелях точно так же, как и обычные командные кнопки, имели объемную границу вокруг них. Сложившийся порядок нарушил выход версии 3.0 браузера Microsoft Internet Explorer. Кнопки на панели инструментов этой программы имели "плоский" вид: граница появлялась на них лишь после того, как пользователь наводил на кнопку курсор мыши. Оригинальную, хотя и не бесспорную идею охотно подхватили все разработчики, и сегодня практически все программы имеют "плоскую" панель инструментов. Лично я разделяю мнение, что "плоская" панель инструментов выглядит очень необычно и интересно, однако есть пользователи, которым больше по душе традиционное оформление панели инструментов, когда кнопки выглядят именно так, как должны выглядеть кнопки. И те разработчики программ, которые стараются не упускать из виду даже самые незначительные мелочи, предусматривают в своих продуктах возможность смены пользователем вида панели "обычный"/"плоский", тем более что технически реализовать такую функцию в программе очень просто — нужно менять значение всего одного
Панели инструментов
Панели инструментов
Кнопочные панели инструментов (Toolbars) - излюбленный компонент многих разработчиков. С ним окно программы сразу приобретает более привлекательный, солидный и профессиональный вид. Любовь программистов к панелям инструментов настолько велика, что они, как я уже рассказывал чуть выше, даже отказываются в пользу них от святая святых пользовательского интерфейса — меню! Конечно, популярность компонента приводит к тому, что многие начинающие разработчики при включении панелей инструментов в свой проект сталкиваются с некоторыми "подводными камнями".
Панель инструментов — довольно сложный и, так сказать, "капризный" компонент. Для его поддержки в Windows включена специальная библиотека — comctl32.dll. За историю развития операционных систем семейства Windows 9.x эта библиотека пережила несколько обновлений, что привело к тому, что в программах, созданных на более поздних версиях системы, с "новыми" версиями comctl32.dll, панель инструментов не может работать, если программа запущена под одной из предыдущих версий Windows. Опытные разработчики обязательно включают в справочные файлы своих программ информацию об этой проблеме. Они выкладывают на своих Web-сайтах новую версию comctl32.dll, чтобы пользователи не самых последних версий Windows могли нормально работать с программой. А вот если программист забывает об этом, то вскоре ему начинают приходить письма от пользователей с сообщениями о странной ошибке, в результате которой на кнопках панелей инструментов не видны пиктограммы.
Кстати, о пиктограммах. В интернет-конференциях, посвященных разработке программного обеспечения, часто задают вопрос: "Можно ли для панелей инструментов своих программ брать пиктограммы (иконки) из чужих продуктов?" Если кратко ответить на этот вопрос, то такое "заимствование" запрещено. Пиктограммы, как произведение изобразительного искусства (пусть и очень миниатюрное), охраняется авторским правом, и только автор (или лицо, которому он передал свои права) может использовать эти пиктограммы, а также разрешать или запрещать их использование (см. гл. 3 "Немного об авторском праве").
Однако все зависит от самих владельцев прав на так понравившиеся вам пиктограммы. Некоторые из них, закрыв глаза, смотрят на нарушения своих авторских прав, справедливо полагая, что копия никогда не превзойдет оригинал. Например, считается незазорным заимствовать для своих проектов пиктограммы из продуктов пакета Microsoft Office (а их там огромное количество — подойдет, наверное, для любой программы). Сама корпорация Microsoft не считает это злом, все это способствует унификации интерфейсов программ, которая является одним из положений идеологии Windows.
А вот, например, если вы решите позаимствовать для своей программы пиктограммы популярного менеджера закачек ReGet (http://www.reget.com), то вряд ли это окажется незамеченным. Эти пиктограммы были созданы специально для ReGet в одной из самых крупных студий дизайна в России -Студии Артемия Лебедева (http://www.design.ru), и разработчик ReGet — компания ReGet Software, конечно же, заинтересована в том, чтобы никто, кроме нее, не пользовался этими уникальными пиктограммами.
Но, если уж вы решили позаимствовать для своей программы пиктограммы из другого продукта, постарайтесь, чтобы у вас они обозначали те же функции, что и в оригинальной программе. Иначе будет нарушен принцип последовательности, и пользователи будут испытывать затруднения с освоением вашего программного продукта.
При проектировании панелей инструментов допускается, чтобы при нажатии и удерживании кнопки мыши на некоторых кнопках Панели инструментов вызывалось подменю с дополнительными командами. Если вы решили снабдить Панель инструментов в своей программе такими "сложными" кнопками, то позаботьтесь о том, чтобы соответствующим образом выделить их, иначе пользователь может и не догадаться, что это не обычная кнопка. Например, много нареканий вызывает интерфейс стратегической игры SimCity 2000: некоторые (но не все) кнопки на панели инструментов содержат подменю, появляющиеся, если нажать и не отпускать кнопку мыши на одной из них. Но пиктограммы на кнопках никак не указывают на эту их особенность. В результате у многих пользователей возникают проблемы при освоении интерфейса: признаться, в свое время я сам долго не мог понять, почему щелчок мышью по кнопке с изображением электростанции не позволяет мне добавить атомную электростанцию, хотя такая возможность была в предыдущей версии игры. Оказалось, что соответствующий тип электростанции, как и несколько других, вызывается из подменю, которое "спрятано" в кнопке.
А вот разработчики Adobe Photoshop были более последовательны: в нижнем правом углу каждой "сложной" кнопки в качестве индикации помещено изображение стрелки.
Понимание лучше чем запоминание
Понимание лучше, чем запоминание
При разработке интерфейса нужно делать все объекты, функции, действия видимыми и легко доступными пользователю. Минимизируйте запоминание — пользователь не должен постоянно стараться удержать в памяти информацию из одной части программы, чтобы применить ее в другой. В любой момент пользователю должно быть ясно, что нужно делать в данный момент. В хорошем интерфейсе инструкции по использованию системы всегда видимы или легко доступны для вызова в любое время, когда это требуется. Это может быть реализовано как в виде продуманной организации элементов интерфейса, так и непосредственно в виде подсказок пользователю. Хороший и очень известный пример — анимированная надпись, которая появляется на панели задач Windows и "подъезжает" к кнопке Пуск: "Начните работу с нажатия этой кнопки".
Это правило отражает принцип прозрачного интерфейса — интерфейса, который понятен и не заставляет пользователя вспоминать, какую же кнопку нужно нажать или какой пункт меню выбрать в данный момент.
После нажатия кнопки Подробнее
Рисунок 5.13. После нажатия кнопки Подробнее появляется дополнительная информация об ошибке

При составлении описаний ошибок нужно не забывать проверять правильность сообщений, генерируемых программой. На первый взгляд, это правило относится к разряду само собой разумеющихся вещей, однако многие авторы этим пренебрегают. В результате существует много программ, в которых сообщения об ошибках "врут" пользователю, рапортуя совсем не о тех проблемах, которые возникли на самом деле. Промашки в этом деле допускают даже программисты крупных компаний. Например, рекомендуется с осторожностью относиться к сообщениям об ошибках Windows, т. к. система не всегда правильно идентифицирует возникшие проблемы и вводит пользователей в заблуждение.
Последовательность и стандарты
Последовательность и стандарты
Принцип последовательности означает использование одних и тех же средств для выражения схожих образов и выполнения действий, имеющих одинаковую природу. Принцип последовательности при разработке интерфейсов должен соблюдаться буквально во всем.
Во-первых, последовательность при выборе средств оповещения о событиях и действиях. Например, информация о текущем статусе программы, как уже говорилось при рассмотрении принципа "Видимость состояния системы", обычно выводится в статусную строку в нижней части экрана, а сообщения с результатами запросов пользователя — в отдельном диалоговом окне. Сообщения о критических ошибках при этом должны сильно отличаться от обычных информационных сообщений: например, они могут сопровождаться резким звуком.
Во-вторых, последовательность при оформлении элементов интерфейса. Если дизайн форм вашей программы основан на классическом интерфейсе Windows-приложений, характеризующемся строгой цветовой гаммой, прямыми линиями и углами, то очень странным выглядело бы решение придать одному из окон программы овальную форму и раскрасить его яркими цветами. Увы, но такие случаи не редкость.
В-третьих, последовательность при выборе терминов. Пользователей не должно сбивать с толку то, что три разных понятия, используемых в вашей программе, на самом деле означают одно и то же. И дело даже не в том, чтобы подобрать наиболее точное определение какому-либо термину. Главное — решить для себя, что для обозначения какого-то конкретного действия или события вы будете применять один конкретный термин, при этом будете использовать его четко определенным способом (например, слово "Интернет" вы будете писать с прописной буквы и склоняя), и в ходе работы над программой от этого правила не отступать. Это можно назвать своеобразной разработкой собственного стандарта.
Предупреждение ошибок
Предупреждение ошибок
Этот принцип широко распространен и в обычной жизни, вне сферы компьютеров и интерфейсов для них. "Пожар легче предупредить, чем потушить" - гласил один из плакатов, изданных в конце девяностых годов Министерством внутренних дел для обучения людей технике пожарной безопасности. "Преступление легче предупредить, чем раскрыть" -- гласит одно из правил науки криминологии.
Применительно к теме проектирования интерфейсов компьютерных программ, принцип предупреждения ошибок означает следующее: "Дизайн, который предупреждает возникновение проблем, лучше, чем самое хорошее сообщение об ошибке".
Интерфейс, предупреждающий возникновение ошибок и связанных с ними проблем, образно называют "услужливым". Программа как бы заботится о пользователе, будучи всегда готовой предложить пользователю помощь, дать подсказку.
Кроме того, уменьшение вероятности возникновения ошибок пользователя при работе с программой достигается тщательной проработкой всех элементов интерфейса и его концепции в целом в соответствии с правилами проектирования интерфейсов. Интуитивно понятный, легкий для освоения интерфейс у большинства пользователей не вызывает никаких затруднений.
Принцип предупреждения ошибок, хотя и упоминается Якобом Нильсеном в списке его эвристических правил пятым по счету, по моему мнению, должен быть указан в нем последним, т. к. он имеет значение принципа, обобщающего все остальные правила. Ведь интерфейс, предупреждающий возникновение ошибок и проблем, должен информировать пользователя о статусе программы, давать ему контроль над работой приложения, общаться с пользователем на понятном ему языке, соответствовать принципу последовательности и т. д.
При взгляде на Панель задач можно
Рисунок 5.18. При взгляде на Панель задач можно легко узнать, какой документ открыт в Microsoft Word, а вот какие документы загружены в UltraEdit, Aditor и Adobe Photoshop — нет

т. к. при чтении взгляд человека скользит слева направо, то идущее в заголовке окна первым название документа (а именно для того, чтобы выяснить название текущего документа, и смотрит в заголовок окна пользователь чаще всего) читается наиболее легко. Если же применяется традиционная схема (Название программы -- название документа), то пользователю сначала нужно пробежать глазами название программы, т. е. восприятие важной информации затрудняется.
В новых версиях программных продуктов постепенно происходит отказ от традиционной схемы построения заголовков окон. Например, Microsoft уже перевела на новый формат заголовка окна свои продукты — от простого "Блокнота" из состава Windows до программ пакета Office 2000.
Пример непоследовательного выбора
Рисунок 5.16. Пример непоследовательного выбора элементов управления: в двух функционально похожих окнах используются кнопки разного вида пример реализации принципа последовательности, сформулированного Якобом Нильсеном.

Пример реализации многодокументного интерфейса
Рисунок 5.15. Пример реализации многодокументного интерфейса

Примеры реализации MDI-интерфейса - это, в частности, различные многооконные, редакторы: текстов, изображений, музыки, системы управления базами данных, электронные таблицы — в общем, любые программы, в которых осуществляется одновременная обработка нескольких файлов.
Долгое время "сферы влияния" SDI и MDI были четко разделены: одно-документный интерфейс использовался в функционально простых программах, тогда как на основе мультидокументного интерфейса строились более сложные приложения. Традиция была нарушена после появления Web-браузера Netscape Navigator: программа допускала работу с несколькими документами (Web-страницами), однако интерфейс был однодокументным: для каждой новой открываемой страницы создавалось новое, независимое от остальных SDI-окно. Идея была повторена специалистами корпорации Microsoft, разрабатывавшими конкурирующий продукт — Internet Explorer, a затем и развита: в текстовом процессоре Microsoft Word для Windows, имеющем классический MDI-интерфейс, в версии 2000 (9.0) документы стали открываться в независимых окнах, однако переключение между ними осуществлялось не только при помощи Панели задач Windows, но и способом, традиционным для мультидокументного интерфейса — меню Окно. Таким образом, сегодня, помимо традиционных SDI- и MDl-интерфейсов, существует и некий "промежуточный" вариант.
При выборе типа интерфейса для своего продукта исходите не только из функциональных его возможностей, но и из того, какой тип интерфейса наиболее часто встречается среди аналогичных программ, т. е. воспользуйтесь принципом заимствования. Например, не важно, что файловый менеджер, который вы разрабатываете, умеет - работать одновременно с несколькими списками файлов. Привыкшие к SDI-интерфейсу Norton Commander пользователи неодобрительно относятся к программам, заставляющим их отказываться от своих привычек. Например, функции работы с множественными окнами в аналоге Norton Commander, DOS Navigator используются небольшим числом пользователей, а предок Проводника Windows -- File Manager из Windows 3.x — вообще прослыл программой с очень неудобным интерфейсом, т. к. при работе с ним без следования концепции мультидокументного интерфейса обойтись нельзя. А вот для текстовых редакторов, несмотря на инициативу Microsoft, отказавшейся от MDI-интерфейса в WinWord, многодокументный интерфейс более удобен и привычен.
Принцип группировки
Принцип группировки
Согласно этому правилу, экран программы должен быть разбит на ясно очерченные блоки элементов, может быть, даже с заголовком для каждого блока. При этом группировка, естественно, должна быть осмысленной: как расположение элементов в группах, так и расположение самих групп друг от друга должны быть продуманы.
Примеров реализации этого принципа очень много: это уже упоминавшиеся при разговоре о кошельке Миллера пункты меню, кнопочные панели инструментов, а также сгруппированные по назначению флажки и переключатели, с помощью которых настраиваются параметры работы программы в диалоговых окнах Свойства, Настройка и т. п.
Распознавание и исправление ошибок
Распознавание и исправление ошибок
"Помогайте пользователю, распознавать и исправлять ошибки" - говорит Якоб Нильсен. Это правило определяет проектирование сообщений об ошибках. Хорошие сообщения об ошибках — это сообщения, которые объясняют, в чем состоит проблема и, самое главное, как ее исправить. Таким образом, хорошее сообщение об ошибке должно состоять из двух частей.
Равенство между системой и реальным миром
Равенство между системой и реальным миром
Система должна разговаривать с пользователем на его языке. Имеется в виду не язык его страны, хотя это тоже имеет значение. В данном случае подразумевается использование понятий, образов и целых концепций, которые уже знакомы пользователю по реальному миру, к которым он привык. Представление информации и объектов в программе должно быть организовано в естественном и логичном порядке.
Ни в коем случае нельзя использовать специализированные термины. Многие авторы даже при разработке приложений, ориентированных на широкую аудиторию, применяют понятия, которые годятся только для профессиональных справочников по программированию.
Различное расстояние между элементами
Рисунок 5.17. Различное расстояние между элементами управления придает интерфейсу непрофессиональный вид

Разработчики Microsoft Internet
Рисунок 5.1. Разработчики Microsoft Internet Explorer совершенно правильно предположили, что не все пользователи будут использовать по умолчанию

И, наконец, третий принцип - "Программа должна работать так, чтобы пользователь не считал компьютер дураком".
Несмотря на стремительное развитие информационных технологий, многие компьютерные программы все еще имеют примитивный искусственный интеллект. Они прерывают работу пользователя глупыми вопросами и выводят на экран бессмысленные сообщения, повергая его в недоумение в самых простых ситуациях. В результате многие люди, работающие с компьютерами, раздраженно восклицают: "Как мне надоела эта тупая машина!"
Примечание
Примечание
Конечно, искусственный интеллект компьютерных программ в основном зависит от усилий их авторов, а не характеристик аппаратного обеспечения. Однако у большинства пользователей компьютер ассоциируется именно с программами, которые на нем работают, и плохое впечатление от использования программного обеспечения автоматически переносится на сам компьютер.
Примеров таких неудачных решений в области интерфейсов существует очень много — как среди продуктов известных компаний, так и среди программ мелких разработчиков. Вот один из них: система управления базами данных Microsoft Access запрашивает у пользователя подтверждение обновления информации в таблице. Все бы хорошо, если бы не бессмысленность этого сообщения: обновления данных все равно не будет в любом случае, т. к. количество строк, в которых были изменены данные, равно нулю.
Реакция текстового редактора Microsoft
Рисунок 5.6. Реакция текстового редактора Microsoft Word на выбор пользователем команды меню Статистика

Часто реакция на одно и то же действие различается именно в зависимости от того, кем это действие произведено. Пример — функция автоматической загрузки своих новых версий по Интернету, имеющаяся во многих программах. Если пользователь самостоятельно отдает команду проверить наличие обновлений, то обычно после этого пользователю демонстрируется диалоговое окно, где отображаются результаты проверки — вне зависимости от того, были результаты проверки отрицательными или положительными. Если же такая проверка выполняется автоматически (например, при каждом запуске программы), то обычно пользователю сообщается информация, что обнаружена новая версия продукта. Сообщения о том, что новая версия программы не найдена, или сообщения об ошибках обычно не выводятся, чтобы не отвлекать пользователя от работы и не раздражать его.
Помимо текстовых сообщений, выводящихся в окне программы, для организации обратной связи могут быть использованы и другие средства. Самое популярное из них — звук. Звуковое оповещение может быть полезным в самых различных ситуациях. Наиболее часто звук помогает тогда, когда появление на экране модальных окон нежелательно, а сообщения в статусной строке могут быть не замечены (например, если главное окно программы, как таковое, отсутствует). Это является типичным, например, для утилит, периодически проверяющих e-mail-ящики на наличие свежей почты. Другое полезное применение звука — оповещение пользователя, находящегося не за компьютером, а где-то поблизости. Также звуковое сопровождение окажет помощь пользователям с ограниченными возможностями (например, с плохим зрением).
Важно помнить, что звуковое оповещение не должно быть основным средством организации обратной связи. Звук должен лишь дополнять текстовые сообщения. Иначе пользователь может пропустить сообщение -- ведь на компьютере может отсутствовать звуковая карта или звук может быть отключен. Таким образом, исчезнет единственное средство организации обратной связи, и работа с программой станет очень неудобной или вообще невозможной. Интересно, что эта особенность интерфейса специально используется некоторыми shareware-авторами для стимуляции пользователей оплачивать регистрации. Например, в незарегистрированной версии программы получения сообщений по сети Vypress Auvis (http://www.vypress.cora) оповещение о приходящих сообщениях с помощью всплывающих окон отключено — до регистрации можно пользоваться только звуковым оповещением. Как следствие, работа с программой становится очень некомфортной, т. к. основная область ее применения — локальные офисные сети, где количество компьютеров, не оснащенных звуковыми картами, довольно велико.
Среди других средств организации обратной связи можно упомянуть запись сообщений в log-файл, отправку сообщений по e-mail. Естественно, они применяются в качестве дополнительных способов оповещения — например, для сбора статистики или доступа удаленных пользователей, подключающихся к системе по каналам связи.
Сообщение о незначительных ошибках
Рисунок 5.5. Сообщение о незначительных ошибках в строке состояния Internet Explorer

Что касается зависимости выбора средства обратной связи от типа действия, вызывающего ее, то традиционно считается, что если пользователь сделал какое-то действие -- например, запустил процесс кодирования большого файла или дал команду подсчитать количество знаков в тексте, — и ожидает какого-то результата, то этот результат (или сообщение об ошибке) должен быть выведен в отдельном окне. Если же результат, о котором требуется сообщить пользователю, просто текущая информация о процессе, и не является прямым следствием действий пользователя, то в данном случае можно ограничиться отображением соответствующего сообщения в строке состояния.
Сообщение о возможной потере форматирования
Рисунок 5.4. Сообщение о возможной потере форматирования

Создание профессионального интерфейса
Создание профессионального интерфейса
Иногда бывает достаточно одного взгляда, чтобы определить, что интерфейс программы делался новичком-любителем: настолько они отличаются от интерфейсов продуктов, которые разработаны крупными компаниями, которые, как правило, привлекают к работе над интерфейсом опытных специалистов.
Но беда в том, что при этой заметной разнице между интерфейсами, созданными профессионалами и новичками, не каждый начинающий разработчик может выяснить, что же конкретно в интерфейсе его программы сделано не так. Человек вроде бы всеми силами стремится к тому, чтобы создать качественный интерфейс, однако в результате получается совсем не то.
В этом разделе я расскажу о том, что чаще всего ускользает из поля зрения начинающего разработчика и что в конечном итоге приводит к появлению интерфейса, который никак нельзя назвать профессиональным.
Списки
Списки
Элемент управления Список (ListBox) один из самых популярных во всей палитре компонентов для создания интерфейса. Он позволяет легко просматривать большие объемы информации и осуществлять выделение нужных строк. Однако у него есть неприятная особенность: отсутствие горизонтальной линейки прокрутки. Из-за этого слишком длинные строки обрезаются на границе элемента, что особенно неприятно, если таким образом становится недоступной какая-либо важная информация.
Во избежание возникновения подобных проблем нужно тщательно протестировать работу программы, чтобы выяснить, возможна ли ситуация, что в список будут выведены слишком длинные строки, чтобы уместиться в нем полностью. Если это не исключается, то можно предусмотреть средства, позволяющие все-таки полностью просмотреть "обрезанную" строку, например, при двойном щелчке мышью на интересующей пользователя строке выводить на экран небольшое окошко, где требуемый текст отображается полностью. Еще один хороший путь решения этой проблемы — заменить элемент Список (ListBox) более функциональным, скажем, ListView (в нем, например, Проводник Windows выводит список файлов). Задав определенным образом некоторые свойства ListView, можно добиться его полного внешнего сходства с традиционным списком, однако в отличие от последнего в окне ListView будет присутствовать горизонтальная линейка прокрутки.
Справка и документация
Справка и документация
Принцип о необходимости предоставления справочной системы и документации к программе, идущий в списке Якоба Нильсена последним, не становится от этого менее важным. Составлению справочных систем для shreware-программ в этой книге посвящена отдельная, седьмая, глава.
Средства обеспечения обратной связи
Средства обеспечения обратной связи
Выбор конкретного средства обратной связи зависит от типа информации, которую нужно донести до пользователя, а также типа действия, которое вызывает потребность в обратной связи.
Информация, при рассмотрении данного вопроса, делится на типы в зависимости от ее назначения и степени важности. Например, сообщения о критических ошибках, приводящих к невозможности продолжения работы, обычно выводятся в отдельном диалоговом окне. При этом работа приложения останавливается до тех пор, пока пользователь не закроет окно с информацией об ошибке (так называемое модальное окно), а сообщения о незначительных ошибках — в статусной строке окна приложения без остановки его работы. Характерен пример браузера Microsoft Explorer: если открыть запрашиваемую Web-страницу в данный момент невозможно (например, отсутствует соединение с Интернетом), то на экране появляется модальное окно с сообщением о критической ошибке. Если же страница была успешно загружена, но при этом возникли незначительные ошибки, то соответствующее сообщение отображается в строке состояния программы.
Стандартные элементы интерфейса
Стандартные элементы интерфейса
Постарайтесь не использовать в своей программе нестандартные элементы интерфейса - например, командные кнопки не только с текстом, но и с рисунком, или комбинированные списки со сложной рамкой, которые в изобилии можно найти в online-коллекциях VCL и ActiveX-компонентов. Хотя бы потому, что именно так поступают профессиональные разработчики интерфейсов. "Чем стандартнее компоненты, тем лучше и профессиональнее вид" - не раз приходилось слышать от опытных авторов. Посудите сами: вы когда-нибудь видели в программе от Microsoft, Corel или Adobe элемент управления, сделанный начинающим программистом, выложенный в Интернете и сопровожденный припиской в файле readme.txt: "Это мой первый опыт в создании компонента, поэтому не пинайте слишком сильно!"
Замечание 2
Замечание 2
Обратите внимание, что применение стандартных элементов настоятельно рекомендуется только для оформления стандартных функций. В программах, решающих какие-то специфические задачи, одними стандартными элементами обойтись очень нелегко. Самый простой пример — графический редактор: организовать выбор цвета или просмотр цветовых каналов при помощи традиционных списков или панелей довольно затруднительно.
У многих людей прилагательное "стандартный" прочно ассоциируется со словами "серый", "безыскусный", "неоригинальный" и им подобными, имеющими довольно негативное значение. Однако преимущества стандартного интерфейса отражены в принципах последовательности, равенства системы и реального мира, а также заимствования.
Свобода действий пользователя
Свобода действий пользователя
Пользователь должен иметь контроль над системой и возможность изменить текущее состояние программы. Очень часто пользователь дает различные команды по ошибке (например, случайно нажав не ту кнопку или "промахнувшись" мышью мимо нужного пункта меню), и у него должен быть "аварийный выход" из этой ситуации, четко обозначенный в программе. Чаще всего такой "выход" реализуется в виде кнопки Cancel (Отмена), расположенной в диалоговом окне и позволяющей прекратить выполнение текущей операции или закрыть это диалоговое окно. Кроме этого, нажатие на клавиатуре клавиши <Escape> является традиционным и поэтому привычным для большинства пользователей средством "аварийного выхода". Характерно, что "escape" в переводе с английского означает "побег, уход". Оно также незаменимо тогда, когда кнопка Cancel (Отмена) недоступна — чаще всего в Главном окне приложения, ведь размещение кнопок OK, Cancel, Help и других здесь, в отличие от диалоговых окон, не допускается. В частности, Microsoft Word при выполнении трудоемких и продолжительных по времени операций, например чтения очень больших файлов, выводит в строку состойния индикатор, отображающий ход процесса и сообщение: "Для отмены нажмите <Escape>. Клавиша <Escape> аналогично работает и в Adobe Photoshop, позволяя прервать загрузку большого файла или выполнение сложного фильтра, и во многих других приложениях.
Хорошим тоном считается, если позволяет текущая ситуация, сочетать оба эти способа — кнопку Cancel (Отмена) и клавишу <Escape>: современные системы разработки приложений для Windows при проектировании форм диалоговых окон позволяют назначить кнопке свойство срабатывания по нажатию клавиши <Escape>. Как следствие, для пользователя привычным действием при попадании в ситуацию, из которой ему поскорее хочется выбраться, является именно нажатие клавиши <Escape>. Что может быть проще: не нужно искать глазами какую-то там кнопку Cancel (Отмена), достаточно ударить по клавише в верхнем левом углу клавиатуры — и готово!
Свойство Flat компонента Toolbar
Рисунок 5.22. Свойство Flat компонента Toolbar отвечает за "плоский" вид панели

Свойство кнопки Cancel в среде
Рисунок 5.9. Свойство кнопки Cancel в среде Borland Delphi определяет, будет ли кнопка срабатывать при нажатии клавиши <Escape>

Еще одно, причем немаловажное, средство выхода из ошибочной ситуации — функции Undo (Отменить) и Redo (Повторить). Они являются настолько удобными и поддерживаются таким большим количеством программ, что пользователи уже привыкли к ним и подсознательно ожидают, что любое произведенное действие можно отменить, вернувшись к предыдущему состоянию. Функция Undo (Повторить) даже стала предметом многих шуток и историй о том, как привыкший к компьютеру человек, в реальном мире разбив далеко не виртуальную вазу, или сделав ошибку в простом, "бумажном", письме, непроизвольно ищет кнопку Undo (Отменить).
Все это просто обязывает разработчика качественного интерфейса компьютерной программы поддерживать функции Undo и Redo. Если же по каким-либо причинам действие, на выполнение которого дал команду пользователь, нельзя будет отменить, то на экран должно будет выведено соответствующее предупреждение, а также просьба подтвердить выполнение команды.
TabOrder "Правильный" порядок
TabOrder. "Правильный" порядок
TabOrder — это порядок, в котором экранный курсор перемещается по элементам управления в форме при нажатии клавиши <Таb> на клавиатуре компьютера. На стадии разработки программы, при размещении элементов управления на форме, TabOrder эквивалентен тому порядку, в котором создаются эти элементы. Однако в процессе проектирования программы автор многократно меняет расположение элементов на форме, какие-то из них удаляет, добавляет новые компоненты. В результате почти всегда оказывается, что TabOrder не соответствует тому порядку, в котором визуально расположены элементы, и при нажатии клавиши <ТаЬ> курсор хаотично скачет по экрану вместо последовательного перемещения по компонентам.
Опытные разработчики по окончании проектирования формы обязательно проверяют TabOrder и, при необходимости, корректируют его. А вот начинающие авторы, увы, часто забывают об этом.
Текстовые подписи
Текстовые подписи
Казалось бы, какие "подводные камни" могут быть при использовании одного из самых простых элементов управления — Label? Во-первых, не забудьте о масштабировании шрифтов: чтобы текстовая подпись автоматически подстраивала свои размеры согласно содержащемуся в ней тексту, проверьте, что свойство AutoSize имеет значение True. Во-вторых, также присвойте значение True свойству Transparent (если ваша среда разработки поддерживает его) — это приведет к тому, что фон подписи станет прозрачным, и гарантированно убережет вас от возникновения проблемы.
Вот такой он непростой, элемент Label: "обрезанный" текст и фон, не соответствующий фону основной формы, могут сильно испортить отношение пользователя ко всей программе.
Типы интерфейса Windowsпрограмм
Типы интерфейса Windows-программ
В справочниках по созданию приложений для Windows интерфейсы программ традиционно делятся на два вида: однодокументный и многодокументный интерфейсы.
Однодокументный интерфейс (Single Document Interface, SDI) характеризуется тем, что главное окно программы, основанной на нем, не может содержать других окон, кроме диалоговых (окон настройки, информационных сообщений, сообщений об ошибках и т. п.). Как видно из его названия, такой интерфейс предназначен для работы с одним-единственным документом (под документом здесь понимается не только ассоциирующийся с этим словом у большинства пользователей текстовый файл, но и вообще любой объект — например, список папок на диске компьютера). За примерами использования SDI-интерфейса далеко ходить не надо: достаточно вспомнить входящие в Windows утилиты Блокнот, WordPad, Paint, Проводник и т. д.
Многодокументный, или мультидокументный, интерфейс (Multi-Document Interface, MDI) отличается от SDI тем, что главное окно программы может содержать другие, подчиненные окна, которые нельзя переместить за пределы основного окна. Такие подчиненные окна называют "child", т. е. "детскими", а окно, которое их содержит, соответственно, "parent" -"родительским". Как родительские, так и детские окна могут иметь свои меню, причем меню главного окна меняется на меню подчиненного окна, если последнее максимизируется, расширяясь до его, главного окна, границ.
Умное заимствование
Умное заимствование
Заимствование широко распространенных приемов дизайна интерфейсов и удачных находок авторов конкурирующих программ позволяет резко сократить время обучения и повысить комфорт пользователя. При работе он будет использовать уже приобретенные навыки -- этот вопрос затрагивает и принцип равенства между системой и реальным миром.
Заимствование чужих интерфейсных находок не является чем-то зазорным. Программы, лидирующие на рынке, являются неистощимым источником вдохновения для разработчиков более мелких программ, поразительно напоминающих легендарный Norton Commander: FAR, Volcov Commander, DOS Navigator, DISCo Commander
В меню сначала показываются часто
Рисунок 5.12. В меню сначала показываются часто выполняемые команды, а после щелчка по стрелке — все остальные

В окне программы WinAmp кнопка
Рисунок 5.8. В окне программы WinAmp кнопка со сгрелкой, направленной вверх, не открывает лоток CD-ROM-привода, а вызывает окно Открыть файл

А вот дизайн популярной программы Lotus Organizer, наоборот, считается классическим примером удачного заимствования объектов реального мира. Главное окно программы выполнено в виде ежедневника с закладками — объекта, к которому пользователи уже давно привыкли. Но, тем не менее, в окне Lotus Organizer присутствуют традиционные, чисто "компьютерные" элементы — кнопочная панель инструментов и меню. Дело как раз в слове "традиционный" - - к панели кнопок и меню пользователи давно уже привыкли, и это помогает им быстро освоить программу. А если бы дизайнеры Lotus в своих экспериментах пошли дальше и заменили бы меню и панель кнопок на, скажем, изображение офисного шкафа с парой десятков ящиков и полочек, то интерфейс программы стал бы громоздким и запутанным.
Видимость отражает полезность
Видимость отражает полезность
Смысл этого принципа состоит в том, чтобы вынести самую важную информацию и элементы управления на первый план и сделать их легкодоступными пользователю, а менее важную — переместить, например, в меню.
Этот вопрос уже немного затрагивался при разговоре о принципе Якоба Нильсена "Эстетичный и минималистический дизайн", правда, в привязке к отражению полезности.
Отличие принципа "Видимость отражает полезность" как раз и состоит в том, что интерфейс программы должен быть построен вокруг объектов, с которыми манипулирует пользователь, и отражать состояние текущего объекта. Реализацию этого принципа вы видите каждый раз, когда пользуетесь компьютером: контекстные панели инструментов в программах пакета Microsoft Office, которые меняются в зависимости от того, с какой частью программы (редактором, предварительным просмотром, рисованием и т. п.) в данный момент работает пользователь. Еще один пример — уже упоминавшееся меню Пуск в Windows ME и Windows 2000: по умолчанию в них видимы наиболее часто используемые, т. е. полезные для пользователя, пункты.
Видимость состояния системы (правило обратной связи)
Видимость состояния системы (правило обратной связи)
Система (в данном случае — компьютерная программа) должна всегда информировать пользователя о состоянии своей работы с помощью соответствующих средств, в разумное время. При рассмотрении этого правила нужно учитывать несколько аспектов.
Вкладки
Вкладки
Вкладки (Tabs) широко используются при проектировании интерфейсов современных программ, с тех самых пор, как вышла Windows 95, в которой практически каждое диалоговое окно содержало вкладки. Нужно отдать должное этому элементу управления: он не только выглядит не менее эффектно, чем кнопочная панель инструментов, но и очень эффективен, позволяя логически группировать большое количество информации, позволяя пользователю комфортно воспринимать ее.
Да, вкладки позволяют упорядочить большие объемы данных, однако это полезное свойство вкладок сходит на нет, если число самих вкладок становится слишком большим. Здесь явно наблюдается противоречие с правилом кошелька Миллера (см. разд. "Другие принципы построения интерфейсов" данной главы), определяющим, что человек может удерживать в своей кратковременной памяти семь плюс-минус две сущности. Поэтому в нескольких рядах вкладок, которые уже перестают умещаться в рамках диалогового окна, очень легко запутаться. Даже тот десяток вкладок, которые находятся в окне Параметры Microsoft Word, вызывает многочисленные нарекания со стороны пользователей. Действительно, мало кому не приходилось беспорядочно щелкать по вкладкам окна настроек Microsoft Word, чтобы отыскать нужную опцию.
Но что же тогда делать авторам функционально очень сложных программ, где диалоговые окна заполнены самой разной информацией? Без вкладок все окажется словно сваленным в одну большую кучу, в которой разобраться будет гораздо труднее, чем в десятке вкладок.
Если посмотреть, как эта проблема решается в известных shareware-программах, то можно заметить, что их авторы стремятся уменьшить число вкладок в диалоговых окнах за счет разделения всех вкладок в новые группы, где число вкладок относительно невелико. Например, в главном меню популярного почтового клиента The Bat! (http://www.ritlabs.com) есть отдельный пункт — Свойства, а в нем — несколько подпунктов, вызывающих соответствующие диалоговые окна: Редактор писем, Быстрые шаблоны, Подключение и администрирование и т. п. В некоторых из них вообще отсутствуют вкладки, а некоторые обошлись всего лишь двумя-тремя вкладками. В не менее популярном текстовом редакторе UltraEdit аналогичным образом разнесены окна настройки самого редактора и вспомогательных утилит. В уже много раз упоминавшейся программе Chameleon Clock, в окне Свойства создано три группы опций: Настройки, Действия и Виды (переключение между ними происходит при помоши панели в стиле Microsoft Outlook), в которых находятся по четыре-пять вкладок (а в опции Виды их вообще нет).
Время оповещения
Время оповещения
Промежуток времени, в который пользователь получает информацию о реакции на его действие или о событии, должен быть минимальным. Это особенно важно, т. к. от наличия или отсутствия у пользователя информации о текущем состоянии системы определяет его дальнейшие действия. Если он не будет знать, что последняя операция была завершена неудачно, то последующие действия могут вызвать новые ошибки.
При разработке большинства приложений обеспечение мгновенной реакции на события и действия пользователя не представляет никакой сложности. Однако в некоторых случаях это может быть затруднительным. Например, один программист, специализирующийся на разработке сложных приложений для Web-серверов, рассказывал, что многие пользователи просят дополнить существующий Web-интерфейс (формы с элементами управления на Web-странице) e-mail-интерфейсом — т. е. возможностью управлять системой с помощью сообщений электронной почты. Техническая реализация этого не представляет никакой сложности, однако это ставит под угрозу стабильность работы системы. Дело в том, что при управлении серверным программным обеспечением посредством e-mail, проходит немало времени между моментом отправки письма и моментом его обработки на сервере. При обнаружении ошибки (например, запрос пользователя был сформулирован неправильно) сервер высылает пользователю письмо, которое будет получено пользователем еще через некоторое время. Таким образом, время оповещения становится слишком большим, чтобы можно было уверенно работать со сложным серверным приложением, где любая операция должна осуществляться только с учетом того, что все предыдущие завершены успешно.
Всплывающая подсказка на Строке состояния
Рисунок 5.23. Всплывающая подсказка на Строке состояния

Тем не менее, иногда встречаются программы, интерфейс которых словно шевелится: такой эффект создают всплывающие подсказки, выскакивающие буквально из каждого элемента управления, будь то командная кнопка, список, текстовое поле ввода, флажок или переключатель. Такой энтузиазм разработчиков относительно всплывающих подсказок иногда обусловлен излишней заботой о пользователях, а иногда, наоборот, нежеланием автора писать отдельный справочный файл программы. Но в любом случае снабжать все элементы управления в программе всплывающими подсказками крайне не рекомендуется.
Всплывающие подсказки
Всплывающие подсказки
Всплывающие подсказки (ToolTips) — это, конечно, не самостоятельные элементы управления, хотя в коллекциях компонентов и можно найти модули для создания сложных (многострочных, с разными типами шрифтов, с графикой и т. п.) подсказок. На практике они применяются как дополнение к другим элементам управления, выдавая пояснение относительно назначения соответствующего элемента. Стоит пользователю на секунду задержать курсор мыши над интересующим его элементом, как появляется небольшой желтый прямоугольник с поясняющим текстом.
Нужно помнить, что всплывающие подсказки — спутник далеко не любого компонента на форме приложения. Традиционно они используются для "озвучивания" назначения только кнопок на панелях инструментов, секций на строке состояния и..., пожалуй, все. Есть некоторые случаи использования всплывающих подсказок для других компонентов (например, вертикальная линейка прокрутки в Microsoft Word или меню Пуск в Windows 2000), но это скорее исключение, чем правило.
Выбор цветов
Выбор цветов
Здесь ситуация в точности такая же, как и со шрифтами: никакого выбора. При проектировании интерфейса нужно вообще забыть о свойстве Цвет (Color) элементов управления. Оставьте цвета стандартными, и пусть ваша программа выглядит так, как этого хочет ее пользователь, а не автор (хорошая идея — предусмотреть в программе возможность изменения цветовой гаммы различных частей интерфейса: многие пользователи любят настраивать цвета "под себя", причем так, что другому человеку такое "сочетание" цветов может показаться совершенно неудобоваримым). И в этом, нужно сказать, авторам программ повезло: они лишены одной из самых главных забот дизайнеров и художников, какие же цвета выбрать для своего нового творения.
Многие программисты все-таки жестко прописывают в своей программе используемые цвета, и это может служить причиной возникновения одного неприятного эффекта. Дело в том, что, как вы знаете, с помощью Панели управления можно легко изменить цветовую гамму Windows. Жестко фиксируя в своей программе выбранные цвета, автор не учитывает, что его программа выглядит хорошо только до тех пор, пока она работает на компьютере с такой же цветовой гаммой, как и на компьютере разработчика. Если же ее запускают в системе с другим цветовым оформлением, то результат может выглядеть, мягко говоря, не очень хорошо. Для предотвращения таких досадных ошибок в процессе разработки программы нужно время от времени переключаться на другие цветовые "схемы" Windows, проверяя, как ваша программа будет выглядеть на компьютере с нестандартной цветовой гаммой.
Выбор шрифтов
Выбор шрифтов
Здесь все просто — автор не должен выбирать никаких шрифтов. Оставьте их такими, какими они определены по умолчанию, а лучше — укажите в свойстве Шрифт (Font) соответствующие глобальные переменные Windows: WindowText, MenuText и т. д. В этом случае смена пользователем стандартных шрифтов Windows по своему вкусу с помощью Панели управления отразится и на внешнем виде вашей программы. Таким образом, пользователь, запустив ваш продукт, окажется в знакомом ему окружении.
Еще один вопрос — предпочтительное начертание шрифтов. Современные системы программирования допускают указание для свойства Шрифт, помимо обычного (normal) начертания еще и полужирное (bold), курсивное (italic) и подчеркнутое (underlined), а также их сочетания. Многие авторы, обрадовавшись предоставленным возможностям, охотно ими пользуются, применяя различные комбинации шрифтовых начертаний. На самом же деле в интерфейсах Windows-программ принято использовать всего два начертания: нормальное и полужирное (последнее — для выделения какой-либо важной информации, заголовков и т. п.). Применение курсива или подчеркивания, которое, к тому же, пользователь ошибочно может принять за гиперссылку — это дурной тон.
Заголовок окна (формы)
Заголовок окна (формы)
Хотя в палитрах доступных программисту компонентов современных систем создания приложений отсутствует такой элемент управления, как заголовок окна, он определяется свойством Заголовок (Caption) объекта Форма (Form), ему нужно уделять не меньшее внимание, чем кнопкам, спискам и тому подобным элементам.
Заголовок главного окна программы традиционно используется для вывода информации о двух вещах: названии программы и названии документа, с которым в данный момент работает пользователь (если, конечно, в программе вообще предусмотрена обработка каких-либо документов). Так вот, вопрос в том, в каком порядке должна помещаться в окне программы такая информация?
Вопрос вовсе не праздный, как кажется на первый взгляд. Традиционно в программах с мультидокументным интерфейсом в заголовке окна сначала помещается название программы, а затем — название открытого документа. Однако для пользователя более удобным является другой порядок расположения информации в заголовке окна, когда первым идет название открытого документа, а после него — название программы. Такой подход к организации заголовка окна имеет следующие преимущества:
если название документа помещается в заголовке окна первым, то оно всегда видимо на кнопке, представляющей соответствующую программу на Панели задач Windows, и узнать, какой в данный момент открыт документ, не представляет никакого труда. А вот если в заголовке окна сначала идет название программы, то, следовательно, оно и видно на Панели задач, и для того, чтобы выяснить, с каким именно документом работает данное окно, нужно переключиться в него (или навести курсор на кнопку Панели задач и подождать секунду, пока не появится всплывающая подсказка);Значение пользовательского интерфейса
Значение пользовательского интерфейса
Один из самых частых вопросов, которые задают в конференциях начинающие shareware-авторы — нужно ли делать для программы красивый пользовательский интерфейс? Опытные разработчики единодушны в своем мнении: привлекательный интерфейс программе просто необходим!
Многие "чистые" программисты, т. е. разработчики, не занимавшиеся собственно продвижением своих программ, считают, что основное — эффективность внутренней структуры программы, а интерфейс — дело десятое.
Однако в shareware-бизнесе главное — это не собственно программа, а ее продвижение. И интерфейс, пожалуй, является решающим фактором, который будет влиять на то, как пользователи воспринимают продукт и, следовательно, как они его покупают. Мало кого волнует, что ваша утилита, например, выполняет чтение больших файлов на полсекунды быстрее, чем продукт конкурента. Но если пользоваться вашей программой неудобно или просто неприятно, то покупатели предпочтут конкурирующий продукт.
В конференцию SwRus время от времени врывается какой-нибудь новичок с отчаянным воплем: "Помогите! Написал хорошую программу, сделал для нее сайт, зарегистрировал в online-архивах — а ее почти никто не покупает! Что делать?" Но стоит скачать программу, установить и запустить ее — все сразу становится ясно. ИНТЕРФЕЙС. Многие shareware-продукты до того неприятны в использовании, что вызывают чувство отвращения. В этой ситуации то, что программу покупают хотя бы 1—2 человека в месяц, можно считать феноменом.
Слишком многие пренебрегают пользовательским интерфейсом. Некоторые даже гордятся некрасивым интерфейсом своих программ: "Эти фенсчки никому не нужны". Но насчет этого хорошо написал Юрий Герасимов в своей статье "Улетный интерфейс" ("Компьютерра", № 42, 1998, http:// www.computerra.ru/offline/1998/270/1778/): "Красота программы, как и самолета, — не в лишних украшательствах. Самолет, увешанный бантиками, с художественной лепкой и резными крыльями красного дерева не пролетит и ста метров. Красота состоит в целесообразности всей конструкции самолета, в еще большей степени это относится к программам".
Опытные разработчики уделяют созданию интерфейса повышенное внимание — даже больше, чем собственно программированию функциональных возможностей. Косвенным подтверждением того, что это время было потрачено не зря, является не только высокий уровень продаж, но и письма благодарных пользователей. Например, интерфейс программы Offline Explorer (http://www.metaproducts.com) делался в течение нескольких месяцев — но зато теперь ее авторам приходят письма о том, что ее интерфейс — один из самых дружественных пользователю. В ходе работы над другим успешным shareware-проектом, уже упоминавшемся Chameleon Clock (см. разд. "Успешные российские shareware-проекты" гл. I), около 70—80 процентов времени было затрачено именно на интерфейс. Но теперь от пользователей этой программы приходят многочисленные письма с восторженными отзывами буквально о всех элементах интерфейса Chameleon Clock -- начиная от "Quick Intro" (простой обучающей программы) до дизайна форм.
Золотое сечение
Золотое сечение
Золотое сечение — это самая комфортная для глаза пропорция. Форма, в основе построения которой лежит сочетание симметрии и золотого сечения, способствует наилучшему зрительному восприятию и появлению ощущения красоты и гармонии.
В математике пропорцией называют равенство двух отношений: а : b = с : d.
Отрезок прямой АВ можно разделить точкой С на две части следующими способами:
на две равные части АВ : АС = АВ : ВС; на две неравные части в любом отношении (такие части пропорции не образуют); таким образом, когда АВ : ВС = ВС : АС.Последнее и есть золотое деление или деление отрезка в крайнем и среднем отношении.
Золотое сечение — это такое пропорциональное деление отрезка на неравные части, при котором весь отрезок так относится к большей части, как сама большая часть относится к меньшей; или другими словами, меньший отрезок так относится к большему, как больший ко всему.
а : b = b : с или с : b = b : а.
Отрезки золотой пропорции выражаются бесконечной иррациональной дробью 0,618..., если с принять за единицу, а = 0,382. Отношение же отрезков а и b составляет 1,618.
Прямоугольник с таким отношением сторон стали называть золотым прямоугольником. Он также обладает интересными свойствами. Если от него отрезать квадрат, то останется вновь золотой прямоугольник. Этот процесс можно продолжать до бесконечности. А если провести диагональ первого и второго прямоугольника, то точка их пересечения будет принадлежать всем получаемым золотым прямоугольникам.
Есть и золотой треугольник (равнобедренный треугольник, у которого отношение длины боковой стороны к длине основания равняется 1,618), и золотой кубоид (прямоугольный параллелепипед с ребрами, имеющими длины 1,618, 1 и 0,618).
Золотое сечение не является искусственным явлением. Оно очень широко распространено в природе: золотое сечение можно найти в пропорциях тел многих растений и животных, а также морских раковин и птичьих яиц. Но наиболее впечатляющий пример "применения" природой принципа золотого сечения — человеческое тело. Оно целиком и его части (лицо, руки, кисти рук и т. п.) насквозь пронизаны пропорцией 1,618.
Принцип золотого сечения был открыт людьми еще в глубокой древности. Знаменитые египетские пирамиды в Гизе, например, основаны на пропорциях золотого сечения. Более молодые мексиканские пирамиды и античный храм Парфенон также содержат в себе пропорцию 1,618.
С развитием дизайна и технической эстетики действие закона золотого сечения распространилось на конструирование машин, мебели и т. д. Проектирование компьютерных интерфейсов — не исключение. Формы диалоговых окон и элементов управления, стороны которых относятся как 1,618, очень привлекательны для пользователей. Например, очень много восторгов у пользователей программы Chameleon Clock (http://www.softshape.com) вызывает такая, казалось бы, обыденная вещь, как вид диалогового окна Свойства. А все потому, что при его проектировании использовался именно принцип золотого сечения.